WordPressを使い始めて2ヶ月、
まだまだわからない事だらけで悪戦苦闘しています。。
そろそろ内部リンクをどんどん貼っていきたい!
と思って、いろんな方のブログを見ていたら
みなさん、なんかオシャレですね。。
WordPressのテーマによっては、そういう機能があったり
簡単にデザインを変更できたりするようです。。
私が使用しているテーマには
そういった機能がなさそうだったので、
検索に検索を重ね、
できる限り、頑張ってみました!
WordPressの標準機能がある!
ブログカードを表示させるには
プラグインを使ったり、コードを編集したりする方法があるようですが、
初心者の私には難しかったので、結局は標準機能を使うことにしました。
WordPressのバージョンが4.4以上の場合は
ブロックを追加して、その中に表示させたい記事のURLを入力したら
何と自動でブログカードを表示してくれるんです!
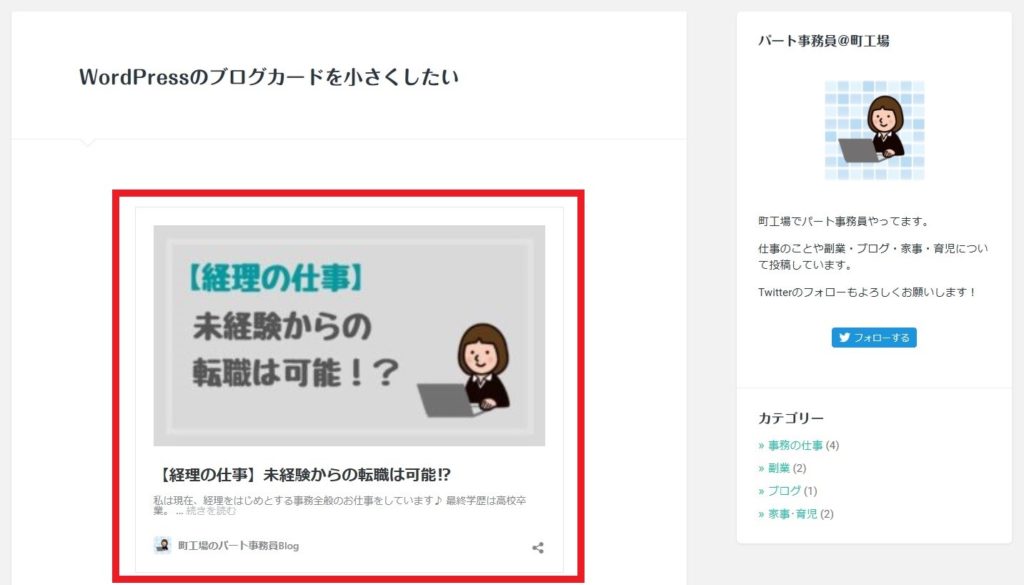
こんな感じです!

ん?
でもちょっと大きくないですか⁉
ブログカードを小さくするには
もうちょっと小さくしたいなーと思いつつ、色々検索して
追加CSSで試してみたんですが、
結局その日のうちには解決せず、翌日に持ち越し。。
そして参考になりそうなサイトを発見!
こちらのサイトを参考にさせて頂きました!
https://3owebcreate.com/web/wordpress/url_embed_css
こちらのサイトは詳しく書かれていて、
内部リンクだけじゃなく、YouTubeやTwitterの埋め込みのレイアウトを調整する方法が書かれています。
ファイルのダウンロード等、そこらへんは難しかったので
一部分を参考にさせて頂きました!
外観 → カスタマイズ → 追加CSS に
次のように入力します。。
.wp-embedded-content {
width: 50%;
min-width: 250px;
}
width: … 何%の幅にしたいかを入力します
ただwidth: 50%だけだと
スマホで表示した時に、とても小さくなる!ので
min-width: に「これ以上小さくなって欲しくない値」を入れておきましょう!
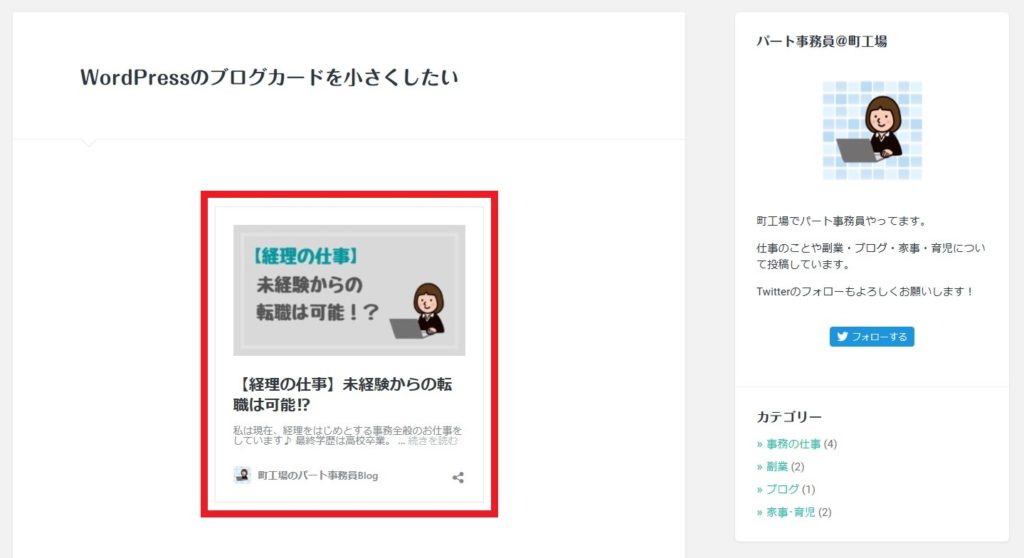
するとこんな感じです。。

これで少し理想に近づきました。。
実際に50%にしたブログカードはこちら
↓ ↓ ↓
※スマホで見てる方には通常通りの大きさだと思います。。